백엔드(Back-end)/Java
[Java] Ajax & FormData로 파일 업로드하기②
기록하는 동구
2020. 2. 4. 15:34
반응형
안녕하세요 동구쨩입니다. 저번시간에 이어서 뷰단에서 FormData를이용해 Controller에 요청을 보내서 데이터베이스까지 저장시켜보겠습니다. 혹시 1편을 못보신분은 아래에 첨부해뒀습니다.
[Java] Ajax & FormData로 파일 업로드하기①
안녕하세요, 동구쨩입니다. 이번 포스팅에서는 Ajax와 formData를이용해서 파일을 업로드해보겠습니다. 파일업로드 Ajax 방식의 핵심은 FormData라는 브라우저에서 지원하는 클래스입니다. FormData는
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@RestController
@Slf4j
public class FileUploadController {
@Autowired
FileUploadService serviceFile;
@PostMapping("/file/upload")
@ResponseBody
public Map<String,Object> uploadFiles(MultipartFile[] uploadFiles) throws IOException{
Map<String,Object> resultMap=new HashMap<String,Object>();
boolean fileUpload=serviceFile.uploadFile(uploadFiles);
if(fileUpload) {
}else {
}
return resultMap;
}
}
|
간단하게 컨트롤러 단에서는 보내주는 파일들만 받도록 9번째 줄에 MultipartFile[] uploadIFiles 라 해주고 service에서 처리한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
@Service
@Slf4j
public class FileUploadService {
@Value("${upload.path}")
private String uploadPath;
@Autowired
private FileUploadMapper mapper;
public boolean uploadFile(MultipartFile[] uploadFiles) throws IOException {
Map<String,Object>fileMap=new HashMap<String,Object>();
for(MultipartFile multipartFile : uploadFiles) {
try {
String fileName=generateFileName(multipartFile);
File tmp=new File(uploadPath+fileName);
fileMap.put("fileName", fileName);
fileMap.put("fileSize", multipartFile.getSize());
System.out.println("fileMap :"+fileMap);
multipartFile.transferTo(tmp);
mapper.insertFiles(fileMap);
}
catch(Exception e){
log.error("Error while uploading", e);
return false;
}
}
return true;
}
private String generateFileName(MultipartFile multipartFile) {
Calendar cal=Calendar.getInstance();
Date date=cal.getTime();
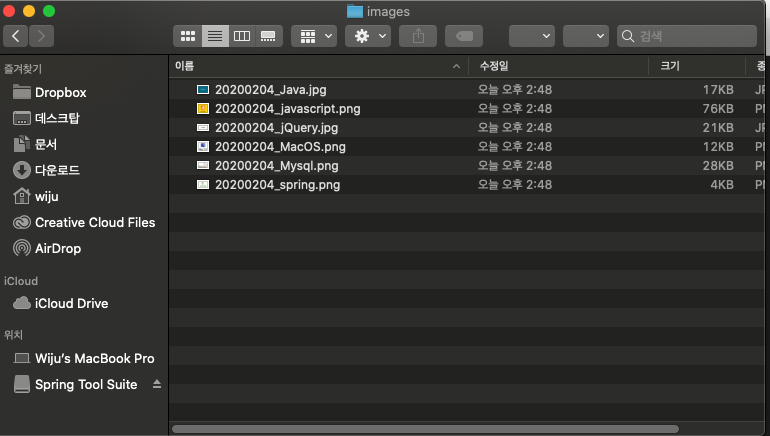
String fileName=new SimpleDateFormat("yyyyMMdd").format(date)+"_"+multipartFile.getOriginalFilename();
return fileName;
}
|
자 일단 기본적으로 upload.path 같은경우는 application.properties에 설정해두었다.
upload할때는 MultipartFile하나씩 가져온다음 그에해당하는 fileName, fileSize만 가져와서 맵에 넣어준다.
fileName같은 경우35번줄에 메소드 generateFileName은 FileName은 겹치지않도록 시간을가져와서 파일이름을 생성하는 메소드를 만들었다.

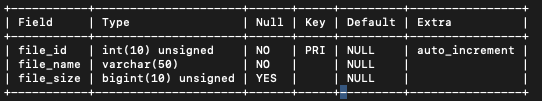
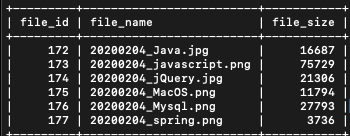
간단하게 테이블 만든다음에 넣어주면 끝 ! 칼럼은 두개 file_name, file_size, file_id(auto_increment)이렇게 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<insert id="insertFiles" parameterType="java.util.HashMap">
INSERT INTO upload (
file_name,
file_size
)
VALUES
(
#{fileName},
#{fileSize}
)
</insert>
|


반응형